I denna manual skall vi steg för steg gå igenom hur man bygger upp en slideshow (bildspel) i Digistoff
Innehåll
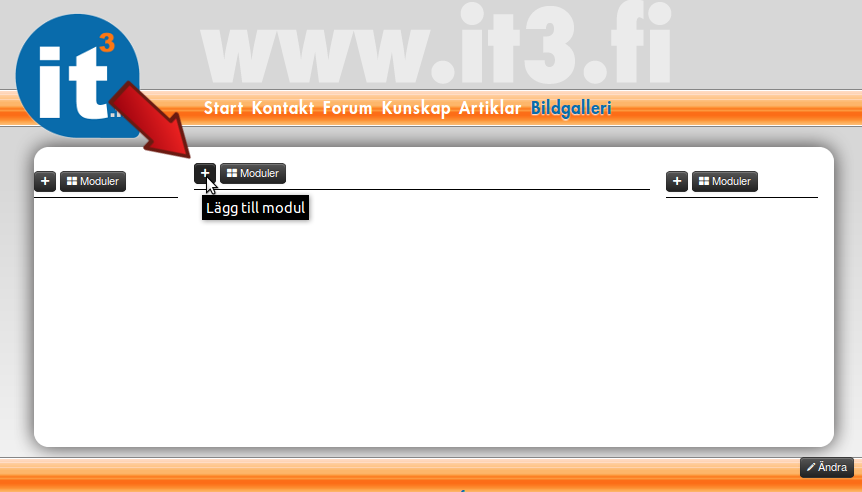
1. Lägg till modul
Gå till den plats på din hemsida dit du vill lägga upp ett bildspel.Börja med att klicka på "+"-tecknet bredvid "modul-ikonen" för att lägga till en modul

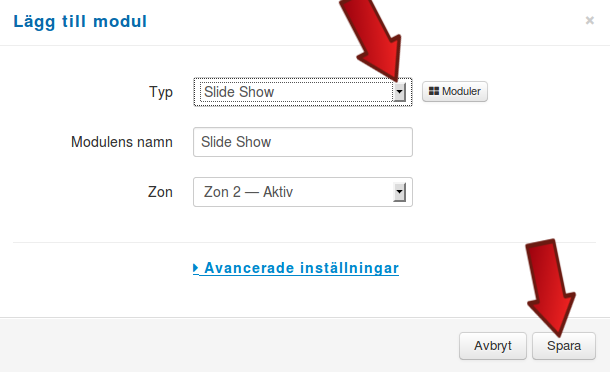
2. Välj modultyp
Välj i rullgardins-menyn "Slide Show", behåll namnet som föreslås och avsluta med att klicka på "Spara"

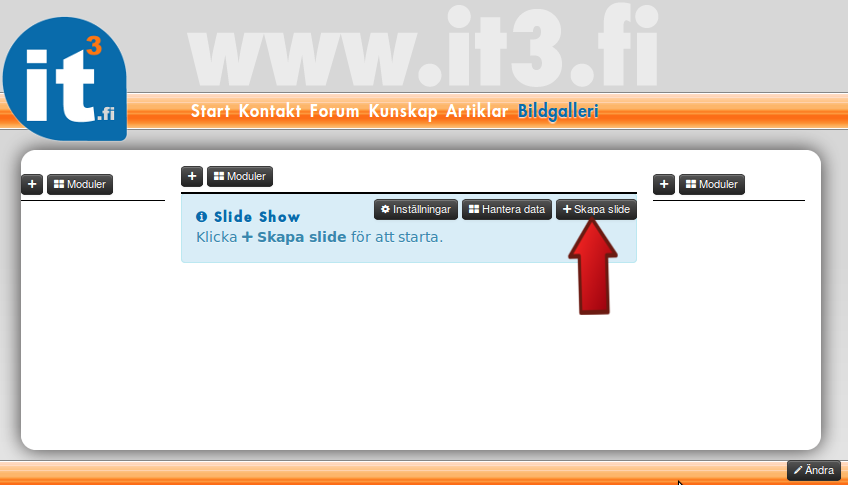
3. Skapa slide
Först måste man lägga upp bilder. Detta gör du genom att klicka på ikonen "+ Skapa slide"
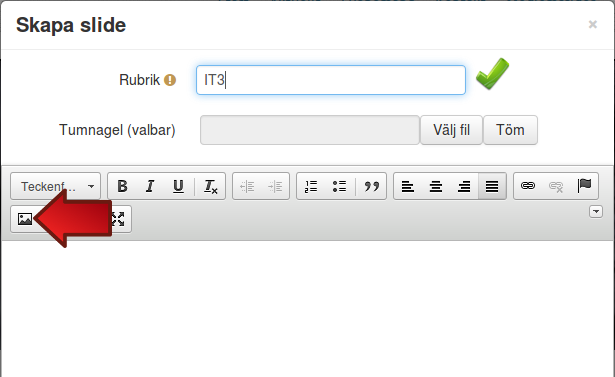
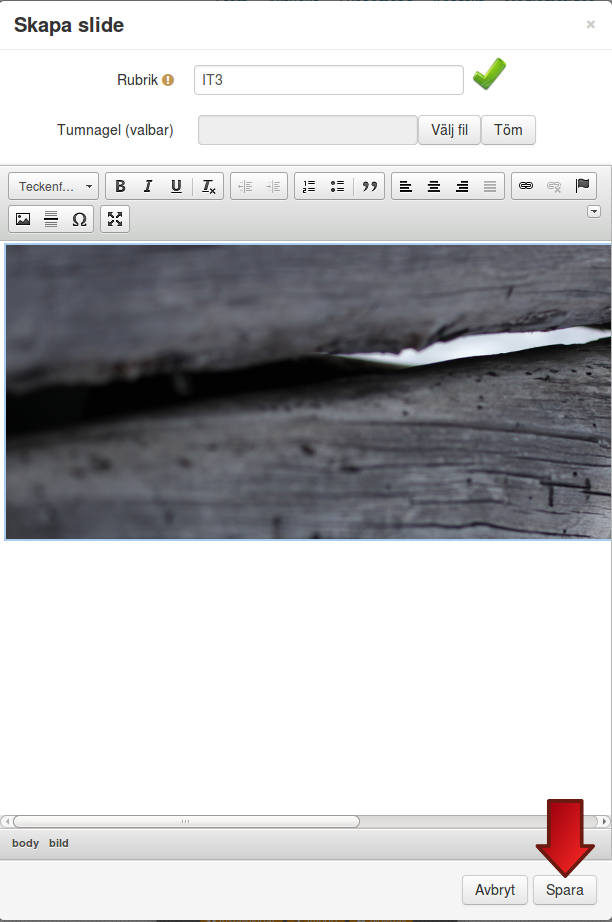
4. Fyll i titel och välj innehåll
Välj vilken titel din bild skall ha. Om du skall ladda upp en bild från din dator så väljer du att klicka på bilden uppe i meny-fältet
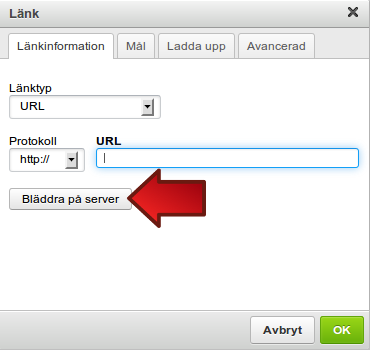
5. Blädda på servern
Klicka en gång på "Bläddra på server".
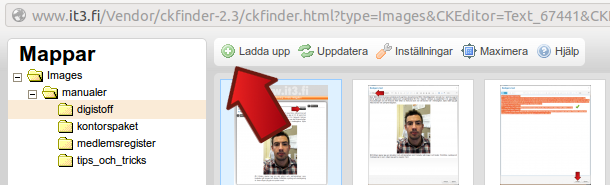
6. Ladda upp bild
Ifall bilden du behöver redan finns på servern, kan du hoppa över detta steg. I annat fall, tryck på knappen Ladda upp.

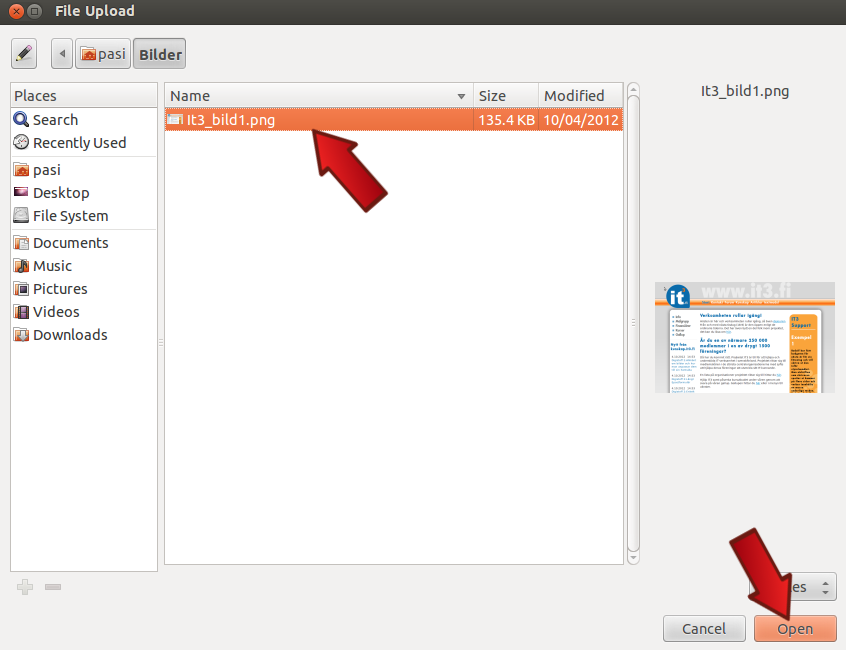
7. Välj rätt bild från datorn
Välj bild från datorn. Du kan också ladda upp flera bilder samtidigt från din dator. Detta steg kan se olika ut beroende på ditt operativsystem.
8. Välj rätt bild på servern
Dubbelklicka sedan på den bild du vill lägga in i ditt bildspel.
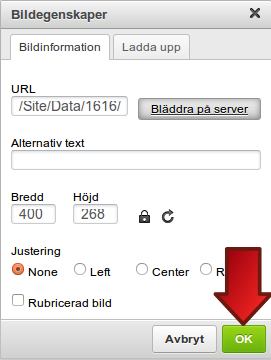
9. Anpassa bilden
Välj höjd (alternativt bredd) och bredden (höjden) fylls i automatiskt. Fortsätt med att klicka på "OK"
10. Spara
Fortsätt genom att klicka på "Spara"
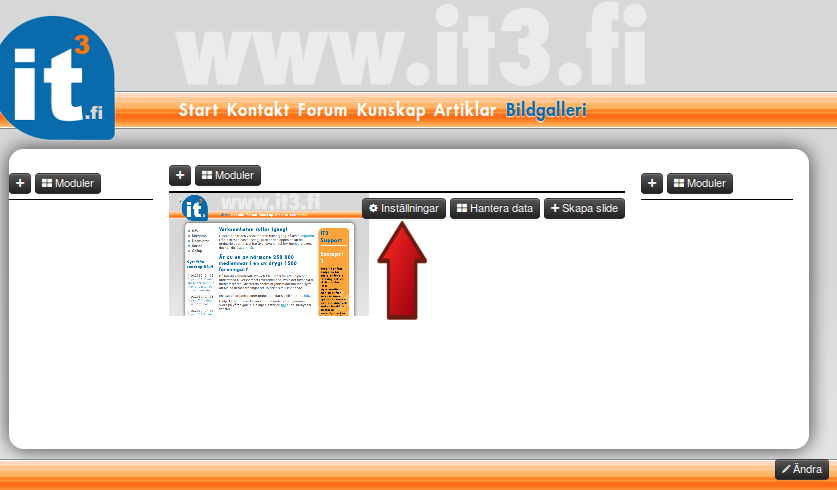
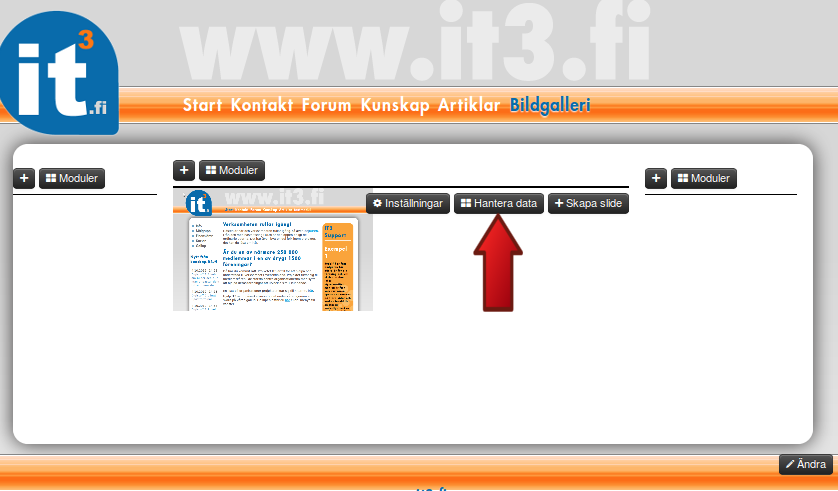
11. Kontrollera inställningarna
Eftter att du har laddat upp alla de bilder du vill ha med i bildspelet fortsätter du med att klicka på "Inställningar"
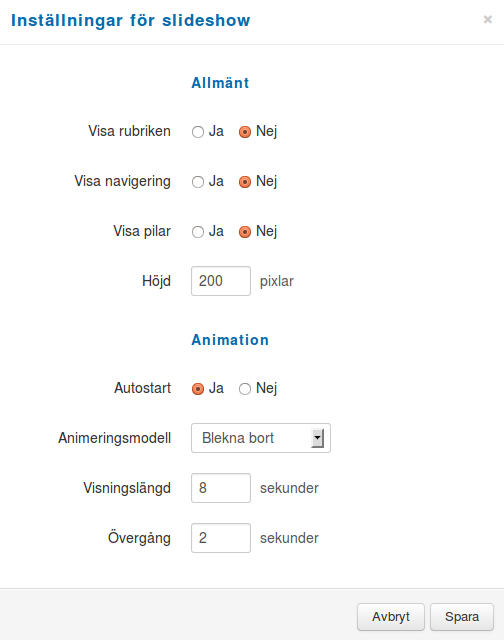
12. Anpassa vid behov
I fönstret för inställningarna fyller du i hur du vill att bildspelet skall visas. Efter att du valt hur bildspelet skall visas klickar du på Spara.
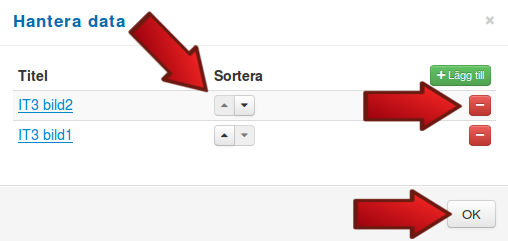
13. Ändra ordning vid behov
För att ändra på ordningen eller ta bort/lägga till bilder ur bildspelet så klickar du först på "Hantera data"
14. Ändra ordning vid behov
Under rubriken "Sortera" kan du ändra på ordningen genom att klicka uppåt eller ned de enskilda bilderna. Vill du ta bort en bild klickar du på det röda minus-tecknet och om du vill lägga till en bild klickar du på den gröna "+ Lägg till"-ikonen. Avsluta genom att klicka på "OK".