Vi går steg för steg genom hur ett bildspel byggs upp i Digistoff.
Innehåll
- Lägg till modul
- Välj modultyp
- Skapa bildspel
- Välj och placera bilder
- Inställningar och layout för bildspel
1. Lägg till modul
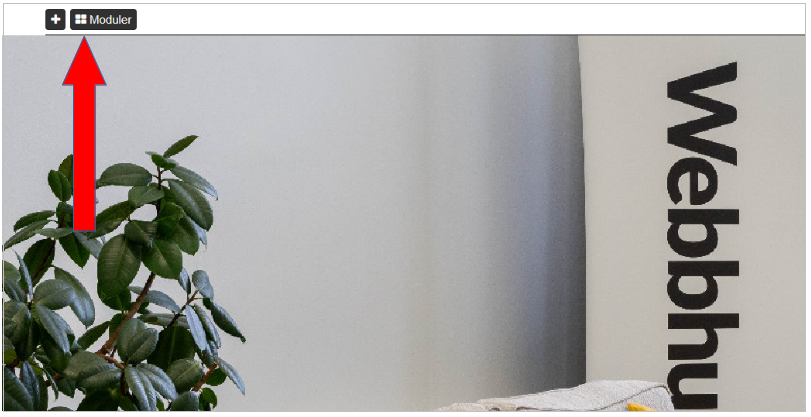
Gå till den plats på din hemsida dit du vill lägga upp ett bildspel.Börja med att klicka på "+"-tecknet bredvid "modul-ikonen" för att lägga till en modul

2. Välj modultyp
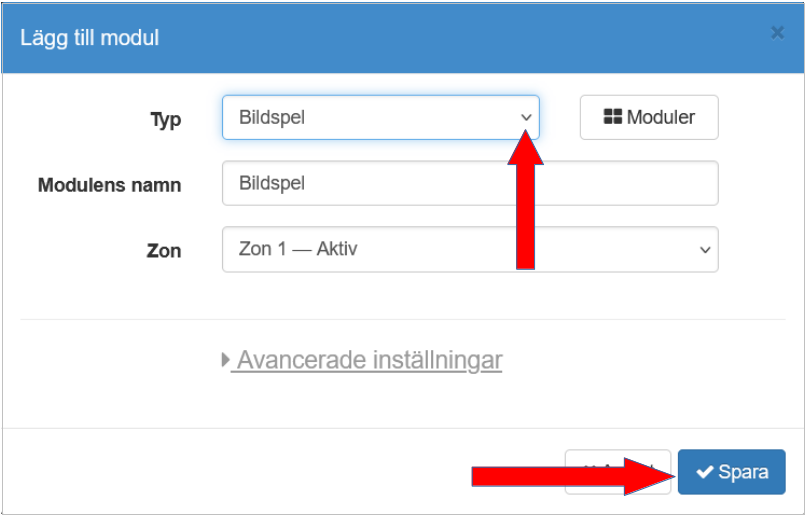
Välj i rullgardins-menyn "Bildspel", behåll namnet som föreslås och avsluta med att klicka på "Spara"

3. Skapa bildspel
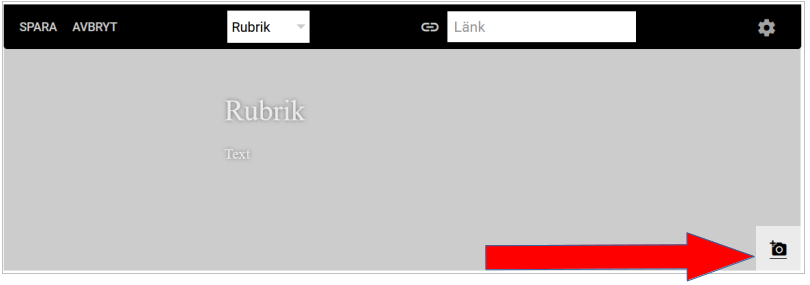
Först måste bild/bilder laddas upp. Detta görs genom att klicka på kameraikonen (röd pil).
4. Välj och placera bild/bilder
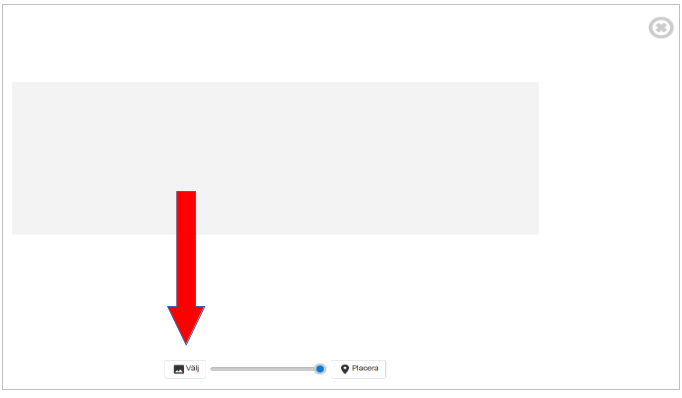
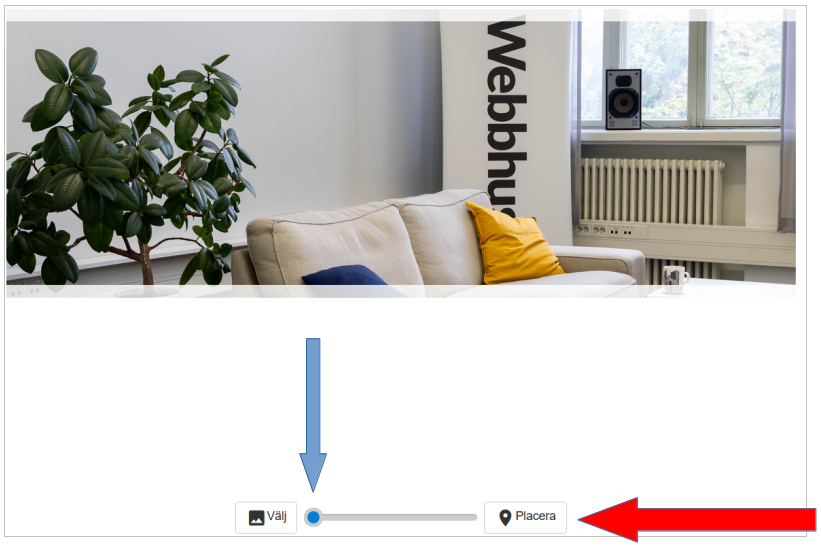
Välj bild till bildspelet. Till bildspelet måste bilder hämtas från din dator. Klicka på Välj - dubbelklicka på bilden som ska laddas upp.
Då bilden hämtats går det att justera hur bilden ska visas. Det går att, så att säga, dra bilden och också zomma med den lilla blå runda knappen (blå pil). Då bilden är rätt klicka på Placera-knappen (röd pil).

Just nu är det bara en bild som är vald. I det här exemplet vill vi dock ha fler bilder i bildspelet. Totalt vill vi att tre bilder visas i det här bildspelet. Ett bildspel av den här sorten kan sättas, till exempel, allra högst upp av alla moduler. Då syns bildspelet direkt, överst, när någon kommer in till sajten.

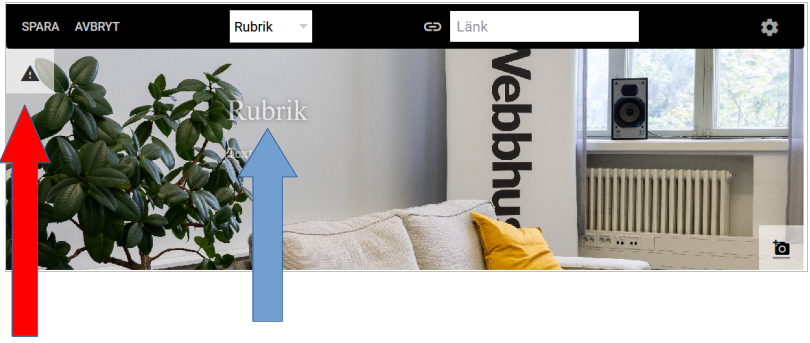
När bilden är tillagd (du har klickat på Placera-knappen) så har det "tänts" en triangel (röd pil). Den betyder att det som precis gjort inte sparats. Klicka därför på Spara ovanför triangeln - då släcks triangeln.
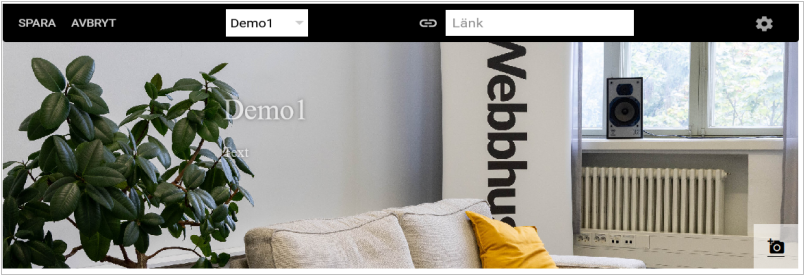
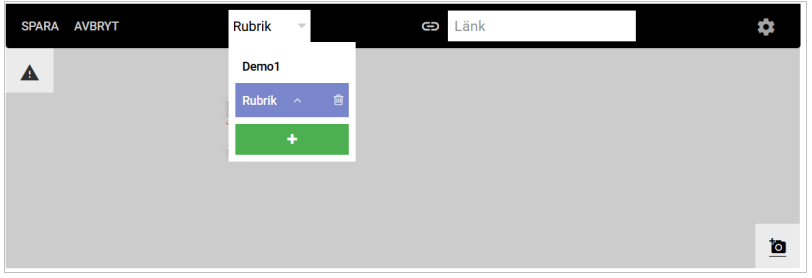
För att kunna lägga till nästa bild - för musen ut mot mitten av bilden där det står Rubrik (blå pil). Klicka där - här namnges nu bildspelets första bild. I det här exemplet skrivs där Demo1.

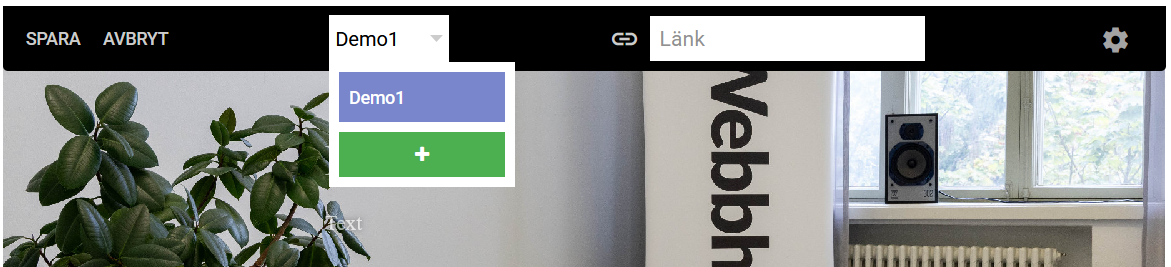
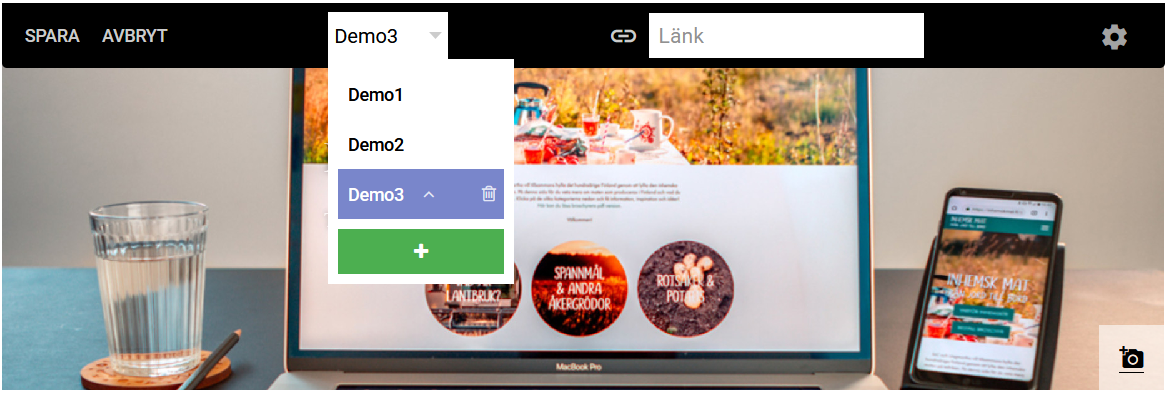
Klicka på Spara då namnet skrivits. Klicka därefter i balken där det står Demo1 och en meny öppnas som på bilden med ett grönt plustecken underst. Klicka på det plustecknet.

Då det klickas på det plustecknet skapas botten för bildspelets andra bild. Den botten får namnet Rubrik och då ser det ut så här:

I vårt exempel döps den botten till Demo2 och därefter väljs en ny bild enligt steget ovan (kameraikon - välj bild - placera) OCH spara. Vi skapar här et bildspel med tre bilder totalt och de heter Demo1, Demo2 och Demo3.

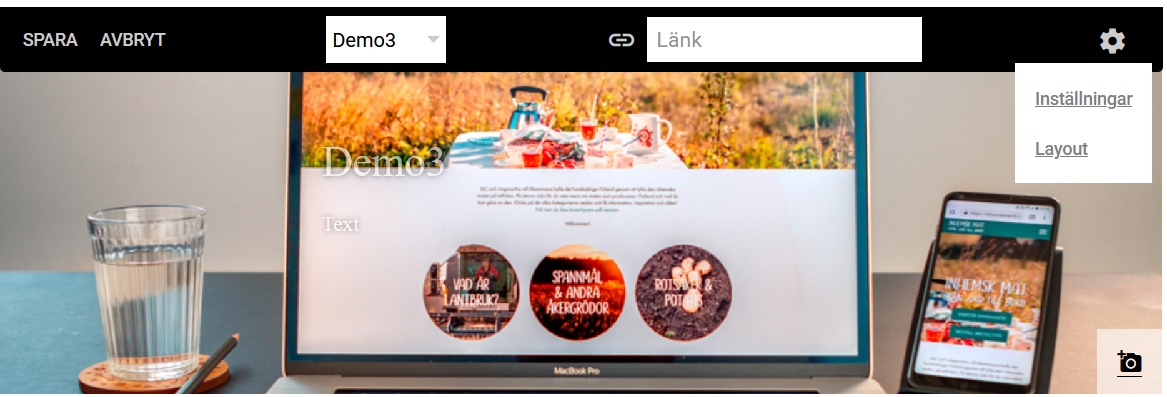
Då detta är färdigt är det dags att fundera på inställningarna för bildspelet. Exempelvis går det att ställa in bildspelet så att bilderna "snurrar" automatiskt. Det går att ställa in via kugghjulet (Inställningar och Layout).
5. Inställningar och layout för bildspel
Inställningar och layout nås från kugghjulet ute till höger.

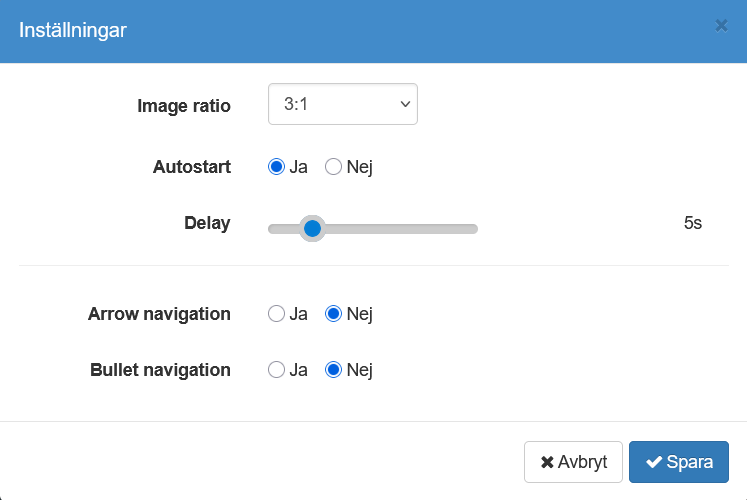
I det här exemplet klickar vi först på inställningar för att ställa in ett automatiskt bildspel till modulen.

Vi har valt en "Delay" på 5 sekunder vilket betyder att bilderna i bildspelet byts med 5 sekunders mellanrum. Eftersom vi vill att det snurrar automatiskt väljer vi att inte ändra några andra inställningar.
Nu finns det en bildspelsmodul insatt på hemsidan där bilderna i modulen byts var 5:e sekund. Med layout knappen går det sedan att ställa in saker som bildspelets bredd (att själva modulen går från sida till sida) med mera.
