I Epostformulärguiden kommer vi att gå igenom hur man publicerar text på sin hemsida i webbverktyget Digistoff 2. Denna guide kräver att du är färdigt inloggad om du är osäker på hur du loggar in på Digistoff 2 se Logga in. Om du vill publicera text på en helt ny sida men inte vet hur man skapar en ny sida se Skapa ny sida.
Idén med ett epostformulär är alltså följande: Besökaren på din webbsida ges möjligheten att fylla i ett formulär, som sedan skickas per epost till vald (t.ex. förbundets) epostadress. Användning detta epostformulär gentemot det enkla epostformuläret medför följande funktioner;
- Ifall avsändaren anger sin epostadress, får den en kopia av meddelandet till sin epostadress, samtidigt som du får avsändarens kontaktuppgifter.
- Du kan lägga in s.k. radioknappar och kryssrutor i ditt epostformulär, och således ställa frågor av den som fyller i epostformuläret.
- Man kan lätt byta plats på de olika modulerna inom epostformuläret genom att klicka och sedan dra modulen till önskat ställe.
Innehåll
1. Gå till rätt sida
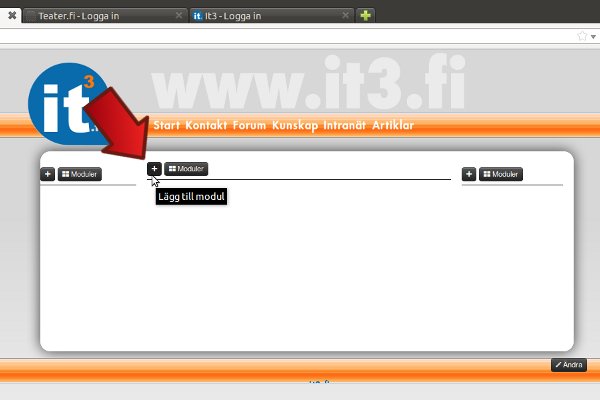
Gå till den sidan du vill lägga epostformuläret på. Klicka på knappen med ett plustecken.

2. Välj modul
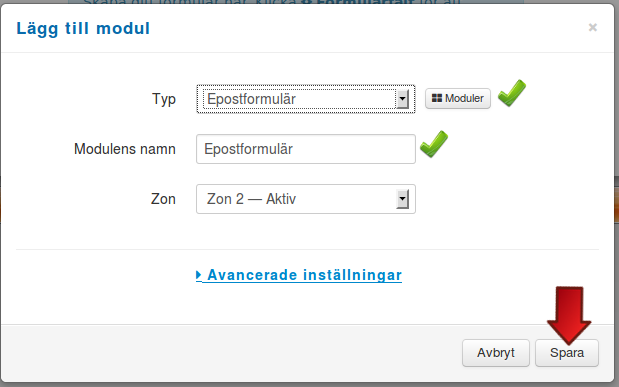
Välj modultyp Epostformulär från rullgardinsmenyn, mata in modulnamn Modulens namn och klicka på knappen Spara.

3. Formulärfält
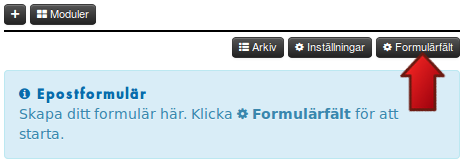
Tryck på knappen Formulärfält.

4. Lägga till fält
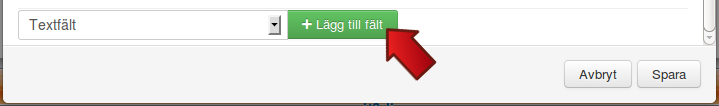
Välj från rullgardinsmenyn vilka formulärfält ditt epostformulär ska bestå av. Välj först från rullgardinsmenyn vilket formulärfält du vill lägga till, och tryck sedan på knappen Lägg till fält.

5. De olika fälten
I epostformuläret finns totalt sex formulärfält tillgängliga. Genom att upprepa Steg 7 väljer du fälten själv du vill använda. Du kan lätt byta plats på fälten genom att klicka och dra. Vissa fält kan konfigureras så att de för besökaren är obligatoriska att fylla i. Hur de olika fälten nedan ser ut för besökaren beskrivs i Steg 9.
1. Informationsfält
Här kan du skriva en hälsning som syns för besökaren då den öppnar epostformuläret. Fältet kan exempelvis placeras först i formuläret.

2. Textfält
Här ombedes du namnge fältet. Fältet kan du exempelvis namnge Ärende eller Rubrik.

3. Textarea
Detta fält kan du exempelvis namnge Meddelande.

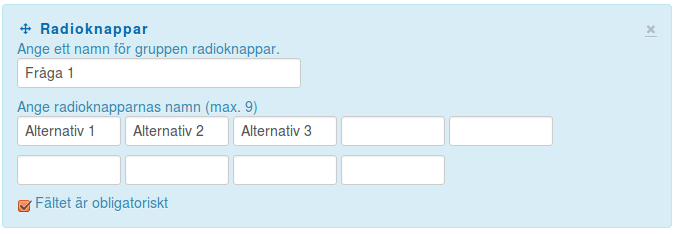
4. Radioknappar
Med detta fält ger du besökaren möjlighet att svara på en fråga med ett svar.

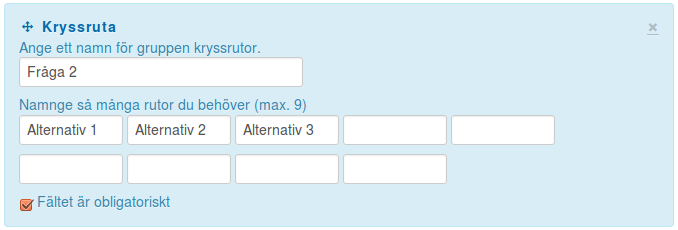
5. Kryssruta
Med detta fält ger du besökaren möjlighet att svara på en fråga med flera svar.

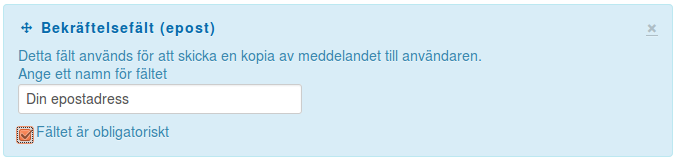
6. Bekräftelsefält
Här ombedes du namnge Bekräftelsefältet. Det kan du exempelvis namnge "Din epostadress". En kopia av meddelandet skickas då även till avsändarens epostadress. Samma epostadress står sedan i meddelandet du får.

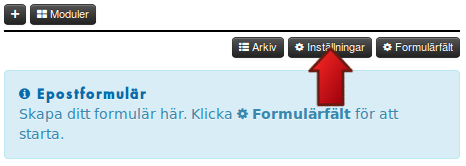
6. Inställningar
Tryck på knappen Inställningar för att konfigurera formuläret.

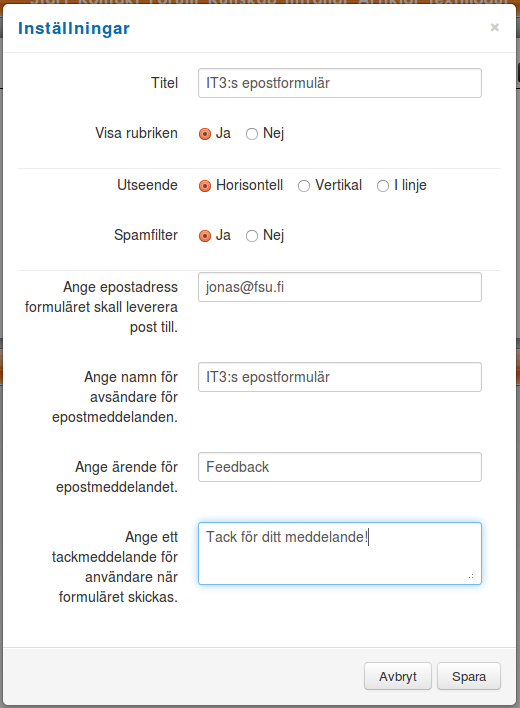
7. Beskrivning av inställningarna
Inställningar
- Välj titel på ditt epostformulär.
- Välj Ja om du vill att rubriken dvs. titeln skall visas.
- Välj utseende på epostformuläret.
- Välj Ja om du vill använda spamfilter. (Rekommenderas)
- Ange till vilken epostadress formuläret skickar meddelandet till.
- Ange vad avsändaren ska heta i epostmeddelandet som skickas.
- Ange ärendet (subject) för epostmeddelandet.
- Skriv in ett meddelande som bekräftar att användaren lyckats skicka iväg meddelandet.
Kom ihåg att trycka på Spara efter att du gjort önskade inställningar!

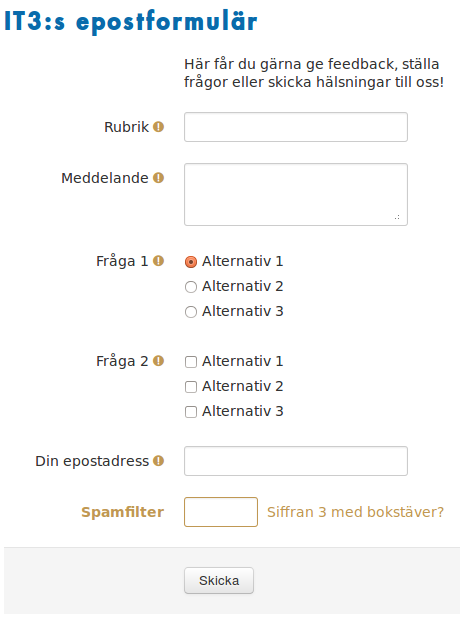
8. Färdigt formulär
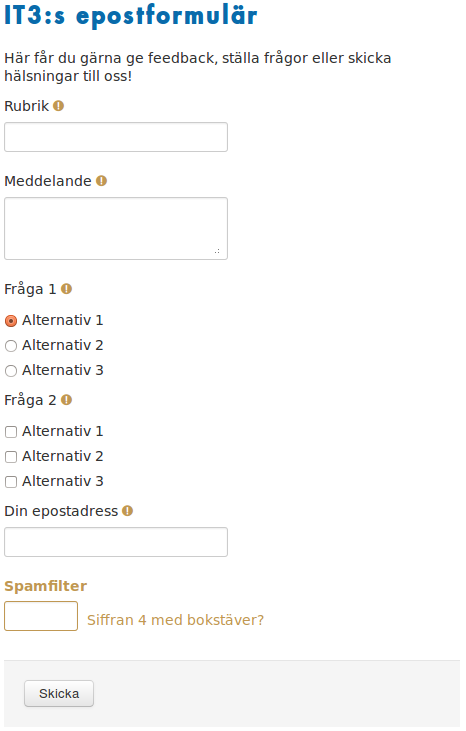
Så här ser sedan det färdiga epostformuläret ut för besökaren, då de inställningar som beskrivits i Steg 7 använts. Nedan finns tre exempel där de tre olika utseendeiställningarna för epostformuläret demonstreras; Horisontell, Vertikal & I linje. Horisontell betyder att de olika elementen i varje formulärfält ligger bredvid varandra. Vertikal betyder att de olika elementen i varje formulärfält ligger under varandra. I linje betyder att alla element i formulärfälten ligger bredvid varandra.
Med utseende inställt på Horisontell

Med utseende inställt på Vertikal