Innehåll
1. Lägg till en modul
Gå till den sidan du vill lägga upp bilden på. Klicka på knappen med ett plustecken som symbol.
2. Välj modultyp
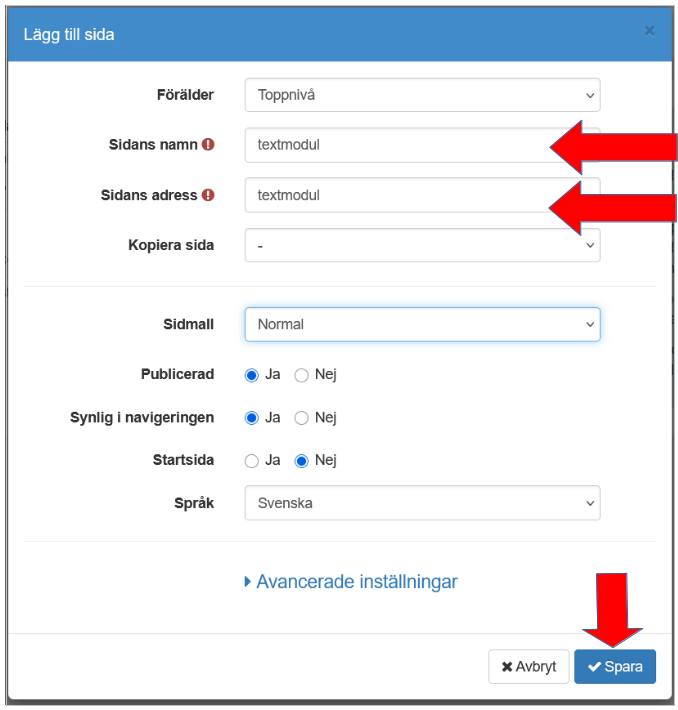
Välj modultyp Text från rullgardinsmenyn, mata in Modulens namn och klicka på knappen Spara.

3. Ändra textmodul
Klicka på knappen Ändra för att gå vidare.
4. Tryck på bildverktyget
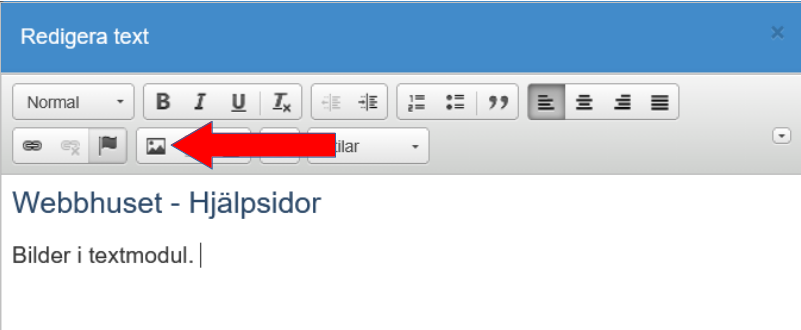
Klicka markören på den plats i textmodulen du vill att bilden skall sättas (i detta fall så är det en tom textmodul så markören är på första raden, längst till vänster). Fortsätt med att klicka på "bild-ikonen" på menyraden, så som den röda pilen visar.
5. Bläddra på server
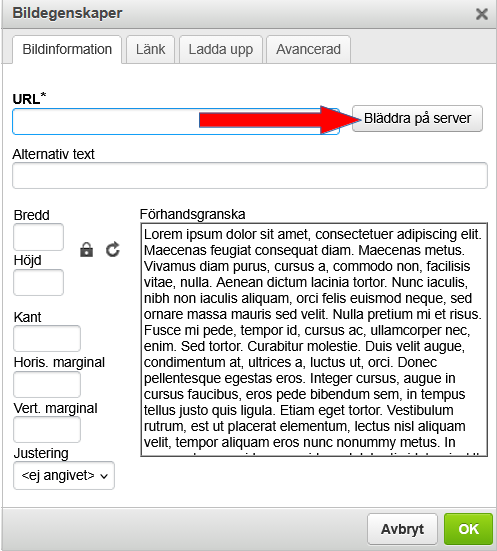
I rutan som öppnas så klickar du på knappen "Bläddra på server", som den röda pilen visar.
6. Tryck på Ladda upp
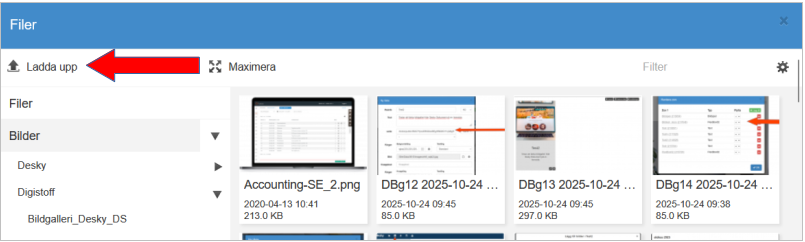
Tryck sedan på Ladda upp. Ifall du redan laddat upp bilden på servern kan du hoppa över detta steg.

7. Dubbelklicka på rätt bild
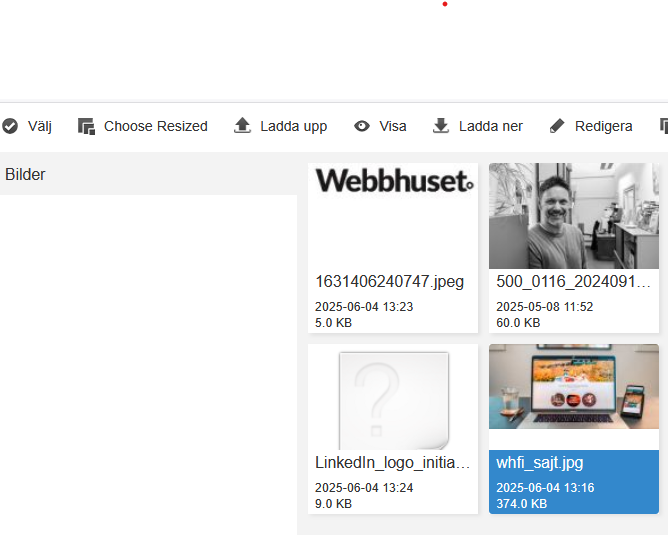
Dubbelklicka på den bild (blåmarkerad på bilden) du vill lägga in i textmodulen.
8. Tryck OK
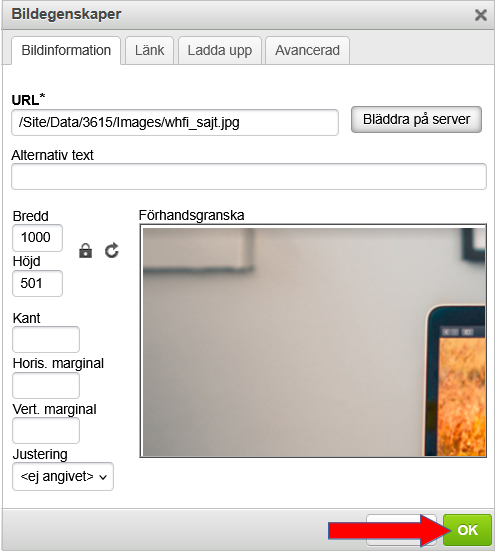
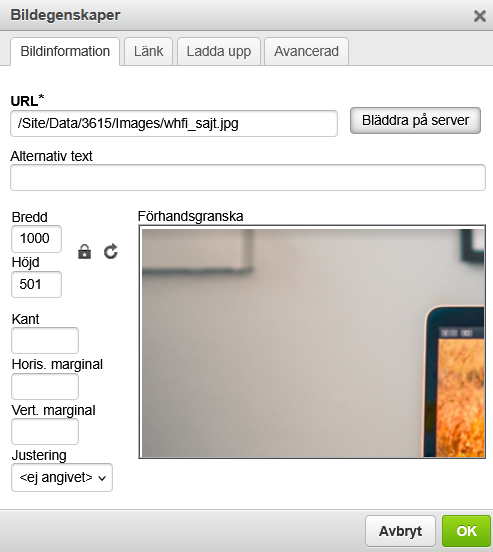
I rutan som öppnas så ser du information om bilden. Vi återkommer nedan till hur storleken på bilden kan ändras. Först så väljer vi dock att spara bilden genom att klicka på den gröna OK-knappen.

9. Spara
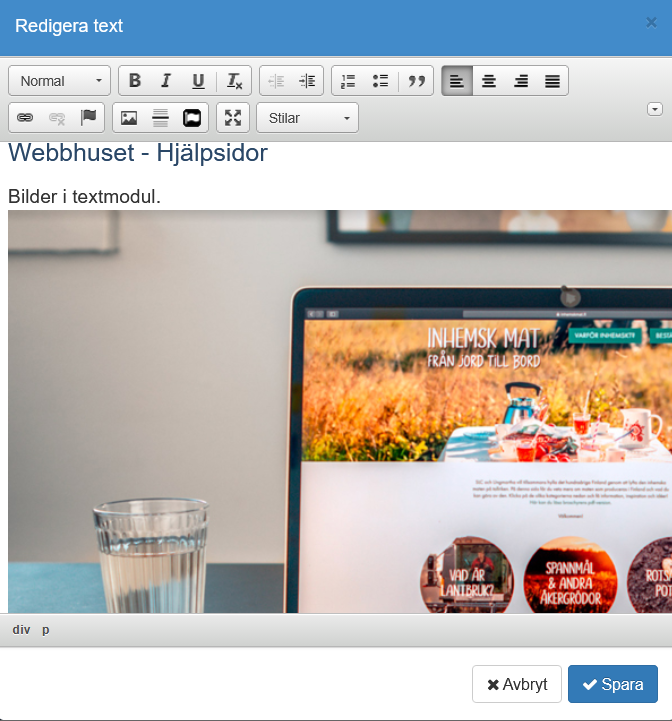
Klicka på den blå Spara"-knappen för att lägga upp bilden på hemsidan.
10. Färdigt!
Du har nu lagt upp bilden på hemsidan. Nedan skall vi gå igenom hur du ändrar storleken på bilden.
11. Ändra storlek
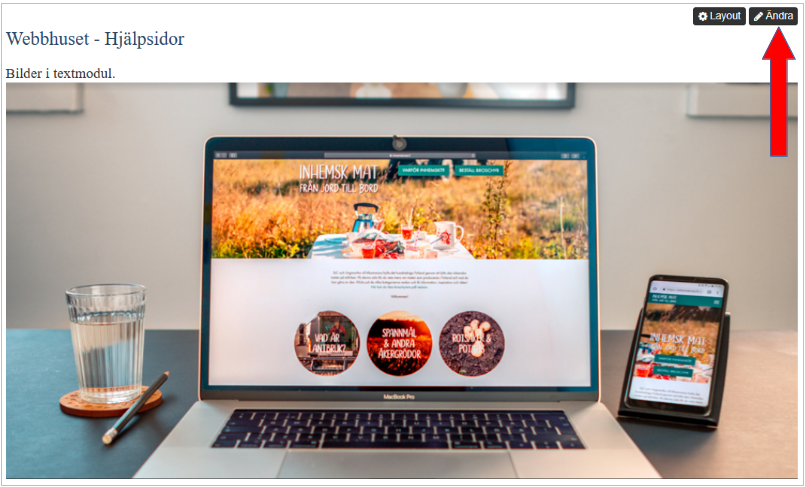
För att ändra på storleken på bilden börjar du med att klicka på "Ändra".
12. Ändra bildens egenskaper
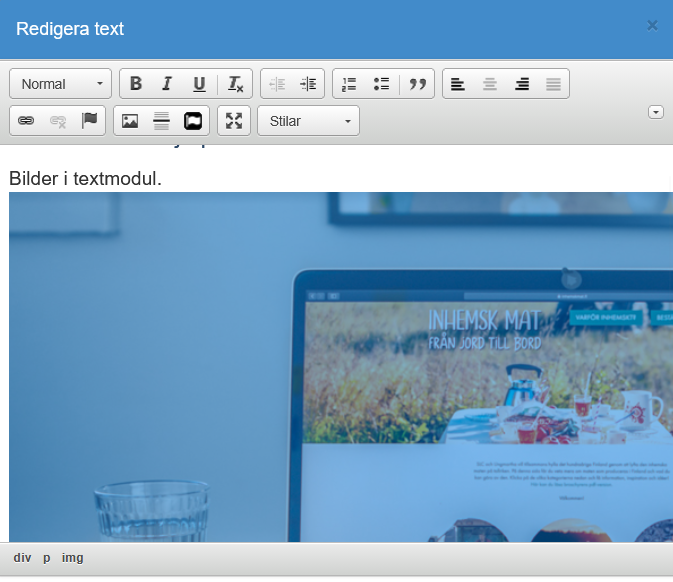
Dubbel-klicka någonstans på bilden. Först blir bilden blå varpå nytt fönster öppnas.
13. Ange ny storlek på bilden
I den här rutan kan bildens bredd och höjd ändras. Klicka i rutorna och skriv in de nya värdena. Det går också att i rutan för Bredd skriva in ett procenttal, till exempel 80% - då krymps bilden automatiskt till 80% av den ursprungliga storleken.
14. Spara ändringar
Då du är färdig med ändringar - tryck på den gröna OK-knappen (se bild ovan).
15. Spara ändringar
Efter att du tryckt på OK-knappen kommer du tillbaka till textmodulen och där syns bilden med nya egenskaper. Avsluta genom att klicka på blå Spara-knappen för att se slutresultatet.
16. Färdigt!
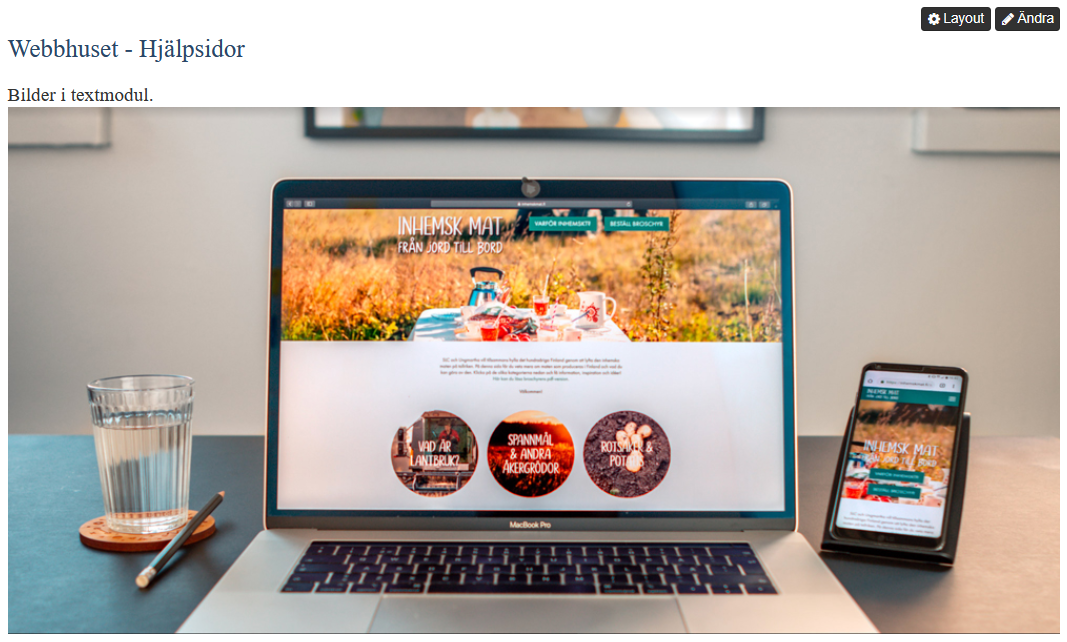
Nu då bilden redigerats kan du se resultatet på hemsidan. Det går att redigera bilder hur många gånger som helst.
Bra att veta om bilder och hemsidan
Bilder, och video, tar upp mycket utrymme på en hemsida. Mycket bilder och/eller video kan därför bidra till att göra en hemsida "långsam".
Webbhuset erbjuder Desky Dokument som en lösning för detta. Desky Dokument är en tjänst var det går att ladda upp, spara och dela dokument och filer ifrån. Ett sätt att, exempelvis, visa upp ett bildspel/bildgalleri på utan att det gör en hemsida långsam är att skapa ett bildspel/bildgalleri i Desky Dokument. Därefter länka bildspelet till hemsidan. Mer att läsa om detta finns i denna artikel på våra hjälpsidor.
Desky Dokument, ett av de program Webbhuset säljer, kan ni läsa mer om på getdesky
